Как зарегистрировать пользователя через социальные сети
Михаил Попов 10.11.2015 07:57 Практикум Django , Социальные сети нет комментариев Для предоставления пользователю возможности создавать записи в базах данных прежде всего хочется себя обезопасить от хулиганства. Для этого, пользователь, добавляющий записи должен быть зарегистрирован на сайте. Хочется, чтобы регистрация осуществлялась в 1-2 клика и без ввода с клавиатуры. В этом нам может помочь регистрация пользователей через социальные сети. Воспользуемся библиотекой django-allauth для организации авторизации через социальные сети. Установка библиотеки довольно подробно описана в документации. Единственная проблема, с которой я столкнулся при добавлении приложения - это то, что в этом проекте есть шаблон base.html, и если добавить это приложение до своих приложений и у вас есть тоже шаблон base.html, то возможно пересечение шаблонов. Я это обошел, переназвав свой шаблон в main.html.
Для предоставления пользователю возможности создавать записи в базах данных прежде всего хочется себя обезопасить от хулиганства. Для этого, пользователь, добавляющий записи должен быть зарегистрирован на сайте. Хочется, чтобы регистрация осуществлялась в 1-2 клика и без ввода с клавиатуры. В этом нам может помочь регистрация пользователей через социальные сети. Воспользуемся библиотекой django-allauth для организации авторизации через социальные сети. Установка библиотеки довольно подробно описана в документации. Единственная проблема, с которой я столкнулся при добавлении приложения - это то, что в этом проекте есть шаблон base.html, и если добавить это приложение до своих приложений и у вас есть тоже шаблон base.html, то возможно пересечение шаблонов. Я это обошел, переназвав свой шаблон в main.html.
В своём проекте я решил использовать авторизацию через Facebook, Google+, Twitter, LinkedIn и VKontake. Такой выбор обуславливается целевой аудиторией сайта, в которую вхожу и я. Аутентификация через эти сайты выполняется с помощью OpenID 2.0. Соответственно для получения возможности аутентифицировать пользователей через эти сайты на моем сайте сначала нужно зарегистрировать свой сайт в качестве приложения. Во всех социальных сетях добавление своего сайта в приложение примерно одинаковое, но есть нюансы.
К примеру для LinkedIn нужна ссылка на картинку с сайта с поддержкой SSL. Для этого я использовал картинку из Twitter. Также в Google+ нужно корректно указать Authorized redirect URI, чтобы авторизация выполнялась. В остальном каких то сложностей не возникло. Главное, что мы получаем - application id и secret key, которые нам нужно добавить в нашу табличку с социальными приложениями Social applications.
Где можно заригистрировать свое приложение в социальных сетях:
| Соц. сеть | Адрес регистрации приложения |
|---|---|
| https://developers.facebook.com/apps/ | |
| Google+ | https://console.developers.google.com/project |
| https://www.linkedin.com/developer/apps/new | |
| https://apps.twitter.com/app/new | |
| ВКонтакте | https://vk.com/dev |
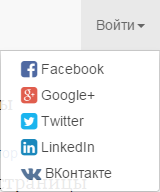
После регистрации всех приложений и их добавления в табличку Social applications, осталось добавить вызов аутентификации, при этом мне захотелось, чтобы это было красиво:

Для того, чтобы у меня отображались иконки, я решил воспользоваться шрифтом font-awesome. Этот шрифт предоставляет достаточно много иконок, в том числе и иконки социальных сетей. Чтобы использовать этот шрифт достаточно добавить в head страницы сайта строчку:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Осталось определиться с цветами иконок. Для этого я воспользовался помощью этого сайта, на котором достаточно легко нашел нужные мне цвета.
В общем у меня получился такой код в моем шаблоне header.html:
<ul class="dropdown-menu">
{% load socialaccount %}
<li><a href="{% provider_login_url "facebook" method="oauth2" next="/" %}"><i style="color:#3b5998;" class="fa fa-facebook-square fa-lg"></i> Facebook</a></li>
<li><a href="{% provider_login_url "google" method="oauth2" next="/" %}"><i style="color:#dd4b39;" class="fa fa-google-plus-square fa-lg"></i> Google+</a></li>
<li><a href="{% provider_login_url "twitter" method="oauth2" next="/" %}"><i style="color:#00aced;" class="fa fa-twitter-square fa-lg"></i> Twitter</a></li>
<li><a href="{% provider_login_url "linkedin" method="oauth2" next="/" %}"><i style="color:#007bb5;" class="fa fa-linkedin-square fa-lg"></i> LinkedIn</a></li>
<li><a href="{% provider_login_url "vk" method="oauth2" next="/" %}"><i style="color:#45668e;" class="fa fa-vk fa-lg"></i> ВКонтакте</a></li>
</ul></li>
Пока что поведение на сайте не изменилось, т.к. нужно еще научиться работать с аутентифицированными пользователями и как то различать, аутентифицирован пользователь или нет. Пока что я еще не прослушал эту лекцию, но думаю в ближайшее время обязательно прослушаю и проделаю практикум. Думаю, что эта статья еще не закончена и последует еще одна, в которой я более подробно расскажу, как с этим дальше работать.
| Как добавить лайки в блог | Не хватает времени |
| 1 0 |